| .github | ||
| archetypes | ||
| docs | ||
| layouts | ||
| static/css | ||
| LICENSE | ||
| README.md | ||
| theme.toml | ||
hugo-theme-readable
Readable is a theme for the static-site generator Hugo using the readable.css framework built by Freedom to Write.
Shoutout to Benjamin Hollon for his amazing work building this CSS framework and making it so simple to use.
Want to check out a demo? (coming soon)
Installation
To add this theme to an existing Hugo site, start by adding this repo as a submodule in the site's themes folder.
git submodule add https://github.com/cjtheham/hugo-theme-readable themes/readable
Then, update your config file to be using the new theme. For example, if you are using config.toml, the line should become:
theme = 'readable'
If you don't have an existing site, feel free to use the provided starter template to quickly get your website online.
For more information on starting a Hugo website and using custom themes, refer to the Hugo documentation.
Usage
Freedom to Write has provided some awesome guides on writing HTML that works automatically with the formatting of Readable. For a complete HTML page guide on writing custom pages, see Overall Structure. For some neat tips that may make life easier working with this style sheet, read Quick Tips.
Shortcodes
aside
You can use the aside shortcode to signify content that is slightly off-topic in regard to the rest of the post.
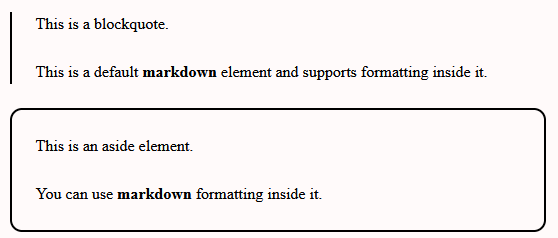
Here's how it compares to a blockquote:
> This is a blockquote.
>
> This is a default **markdown** element and supports formatting inside it.
{{< aside >}}
This is an aside element.
You can use **markdown** formatting inside it.
{{</ aside >}}
The above code generates the following output:
video
You can use the video shortcode to embed a video player in your post.
{{< video source="https://test-videos.co.uk/vids/bigbuckbunny/mp4/av1/1080/Big_Buck_Bunny_1080_10s_5MB.mp4" type="video/mp4" caption="Of course it's Big Buck Bunny!" >}}
Sources can be remote or static content from your website. You can find the supported file types here.
Notes
- Benjamin loves when new sites and projects pop up using the readable.css framework!
- If you've built a complete site using this theme, submit an issue to the original repo with the URL of your site to be featured in the project's README.
- Projects like this and other non-website uses of the framework, such as adapting it to other static site generators, can be featured on the page Unofficial Related Projects (that are awesome). Go mention @freedomtowrite@fosstodon.org to be featured there!